O que é e como fazer a estrutura de uma página HTML5?
Escrito em 06 de Outubro de 2022 por Rafael Batista
Atualizado em 21 de Junho de 2024

O HTML5 é a quinta e mais recente versão do padrão HTML.
Ele oferece novos recursos que aprimoram o suporte à criação de aplicativos da Web que podem interagir com o usuário, seus dados locais e servidores, de forma mais fácil e eficaz.
Embora alguns recursos do HTML5 permaneçam sem suporte em alguns navegadores, há trabalho em andamento para tornar todos os recursos acessíveis.
No post de hoje, trouxemos uma visão geral da estrutura de uma página HTML5 e quais são as principais tags a serem compreendidas para começar a utilizá-la. Vamos lá?
Entendo a estrutura HTML5
Antes de começarmos a falar sobre as tags, precisamos entender a estrutura HTML5, que se dá da seguinte maneira:
1.Configuração
Vamos começar pela configuração. Aqui, o primeiro passo é declarar que a página está usando a marcação HTML5 <!DOCTYPE html> no topo do seu documento.
Em seguida, indique o conjunto de caracteres que é usado. Nas versões anteriores do HTML, isso era feito usando um elemento muito complexo.
Agora, é muito simples usar meta charset assim: <meta charset="UTF-8">.
Continuando com meta tags, devemos mencionar <meta http-equiv="x-ua-compatible" content="ie=edge">.
Mas o que é isso?
Basicamente, o Internet Explorer permite definir qual mecanismo de versão é usado para renderizar uma página usando a tag META compatível com X-UA ou o cabeçalho HTTP.
Uma versão específica ou a mais recente podem ser designada usando o valor 'IE=edge'.
A ideia por trás do modo de compatibilidade é permitir que sites e aplicativos que não foram projetados para padrões modernos continuem funcionando enquanto as atualizações podem ser feitas, permitindo que os usuários finais atualizem para a versão mais recente do navegador.
Em seguida, use <html lang="pt-br"> para se referir ao código do idioma que está sendo usado no documento html.
2.Site otimizado para celular
Agora que você já entendeu a configuração, é hora de conhecer a estrutura HTML5 em um site otimizado para celular.
Ela contém a seguinte tag: <meta name="viewport" content="width=device-width, initial-scale=1">
A propriedade largura controla o tamanho da viewport.
Ele pode ser definido para um número específico de pixels como largura=600 ou para o valor especial device-width value, que é a largura da tela em pixels CSS em uma escala de 100%.
A propriedade initial-scale controla o nível de zoom quando a página é carregada pela primeira vez.
As propriedades escala máxima, escala mínima e escalabilidade do usuário controlam como os usuários têm permissão para aumentar ou diminuir o zoom da página.
Todo esse código até este ponto, junto com uma <title>, que conterá o nome da guia da página, podem ser incluídos e agrupados (por motivos semânticos) na <head> logo após o doctype.
3.Links
Uma parte importante dentro da tag head é a ligação de uma grande variedade de elementos como fontes, estilos, scripts, etc.
Isso significa que, quando a página for renderizada pelo navegador, ele levará em consideração vincular esses arquivos e irá mostrar o conteúdo da página na ordem e estilo corretos e com as animações corretas.
Até este ponto, nosso documento, incluindo todas as tags e elementos que mencionamos até agora, ficaria assim:

Estrutura HTML do Layout Principal
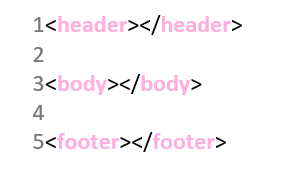
Seu documento HTML, assim como um documento real, deve ter três partes básicas

Lembre-se que esses elementos conterão o respectivo conteúdo e organizarão o código de forma semântica para que seja mais fácil para você e seu navegador/motor de busca serem lidos e compreendidos.
Abaixo, explicamos cada um deles separadamente.
Entendendo o header
O <header> representa um contêiner para conteúdo introdutório ou um conjunto de links de navegação.
Um header normalmente contém: um ou mais elementos de título (h1 – h6), logotipo ou ícone e informações de autoria.
Além disso, o cabeçalho pode ter uma barra de navegação e um carrossel com todos os recursos, o que o torna mais complicado.
As principais tags usadas dentro de um cabeçalho seriam
- <nav>;
- <ul>;
- <li>;
- <a>;
- <div>;
- <section>;
- <span>;
- <input>;
- <label>, etc.
Este é o exemplo de um cabeçalho de página simples:

Como você pode ver, quase cada elemento (tag) tem classes ou id's anexados a ele para fazer referência a partir dele em CSS.
Entendendo o body
Após entendermos sobre o cabeçalho, é hora de mergulharmos no body, que é a parte mais importante do documento HTML, já que contém os principais elementos da página, como:
- Texto;
- Imagens;
- Hiperlinks;
- Tabelas;
- Listas, etc
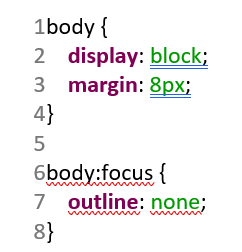
A maioria dos navegadores exibirá o elemento com os seguintes valores padrão:

O body pode conter um número grande de tags (elementos), como:
- <form>;
- <article>;
- <ul>;
- <ol>;
- <li>;
- <main>;
- <section>;
- <aside>.
No entanto, ele também pode conter elementos pré-estilizados específicos como:
- datetime;
- progres;
- select.
Bem, se você está se perguntando o que todas essas tags significam ou são usadas, lembre-se de que é tudo uma questão de semântica. Por exemplo, a tag <ul> ou <ol>
É verdade que você pode ter uma lista de itens usando divs ou apenas escrita livre com um <br> no final de cada linha para criar uma lista.
Mas usar <ul> tornará muito fácil reconhecer e renderizar rapidamente pelo navegador.
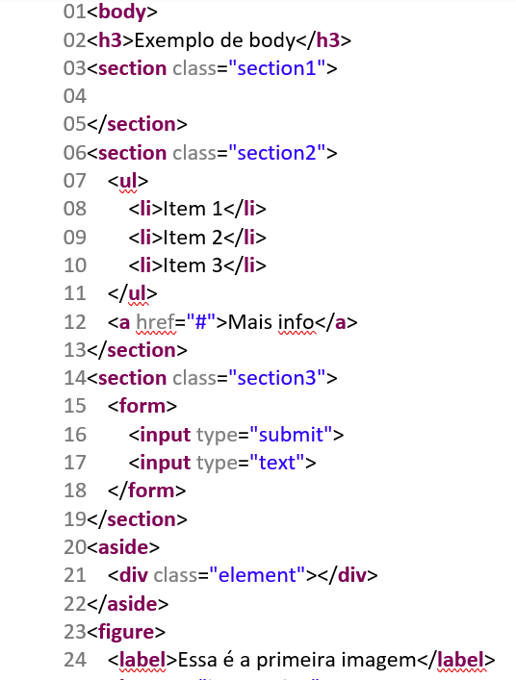
Falaremos mais tarde sobre código semântico. Por enquanto, um exemplo de corpo simples de uma página seria:


Entendendo o Rodapé
Um <footer> normalmente contém informações de autoria, direitos autorais, contato, mapa do site, links de volta ao topo etc.
Esta é a última parte da estrutura principal do html e fornece algumas informações úteis sobre a página.
Um rodapé simples ficaria assim:

Após o footer, é recomendável adicionar scripts que você possa precisar, para não retardar o carregamento da página.
É tudo sobre código semântico
O HTML foi originalmente concebido como um meio de descrever o conteúdo de um documento, não como um meio de fazê-lo parecer visualmente agradável.
O código semântico retorna a esse conceito original e incentiva os web designers a escreverem códigos que descrevam o conteúdo em vez de como esse conteúdo deveria ser.
Por exemplo, o título de uma página pode ser codificado assim:

Isso tornaria o título grande e em negrito, dando a aparência de um título de página, mas não há nada que o descreva como um título no código.
Isso significa que um computador não consegue identificar isso como sendo o título da página.
Para escrever o mesmo título semanticamente para que um computador entenda que se trata de um título, você usaria o seguinte código:

Qual é a importância do código semântico?
A capacidade de um computador entender seu conteúdo é importante por vários motivos, entre eles:
- Pessoas com deficiência: muitas pessoas com deficiência visual dependem de navegadores de fala para ler as páginas de volta para eles. No entanto, eles não podem interpretar páginas muito bem a menos que sejam claramente explicadas. Logo, o código semântico ajuda na acessibilidade;
- Mecanismos de pesquisa: eles precisam entender sobre o que é seu conteúdo para classificá-lo adequadamente nos mecanismos de pesquisa. O código semântico tende a melhorar seu posicionamento nos sites de pesquisa, pois é mais fácil para os algoritmos desses mecanismos;
- Mais rapidez: o código semântico é mais curto e, portanto, o download é mais rápido;
- Facilidade de atualizações: o código semântico facilita as atualizações do site porque você pode aplicar o estilo de design aos cabeçalhos de um site inteiro, em vez de por página;
- Fácil compreensão: o código semântico também é mais fácil para as pessoas entenderem, portanto, se um novo web designer pegar o código, eles poderão aprender muito mais rápido. Como não contém elementos de design, é possível alterar a aparência do seu site sem recodificar todo o HTML.
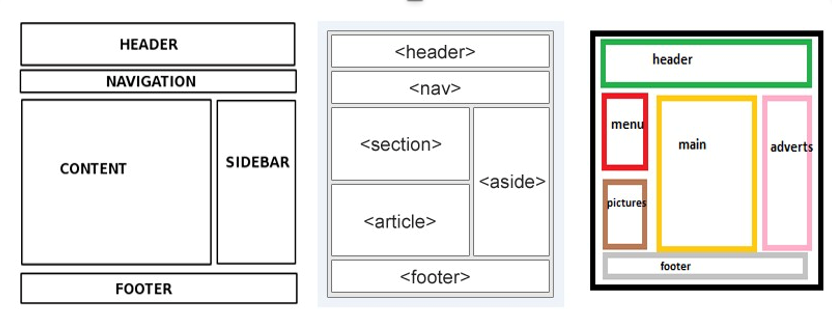
Layouts gráficos do HTML5
Para ajudar na compreensão do conteúdo, separamos alguns exemplos gráficos de como ficaria a página com estrutura HTML5:

Conclusão
Para concluir, podemos afirmar que o HTML5 é uma versão nova e refinada do html mais antigo e suporta ótimos recursos enquanto escreve menos código.
A ideia é manter um equilíbrio entre o que a marcação oferece e a produtividade do programador, para que a codificação não se torne uma bagunça para todos, onde todos incluem usuários diários, programadores, o próprio navegador e seus padrões.
Para ter uma ideia de todas as novas tags que são novas no HTML5, consulte e teste sua criatividade sem moderação.

Escrito em 06 de Outubro de 2022 por
Rafael Batista
Rafael Batista é Desenvolvedor Web e apaixonado por tecnologia. Com experiência também em programação, desenvolve sites e sistemas há mais de 2 anos. No início, dedicou-se à linguagem PHP e agora trabalha na linguagem Ruby.