Como inserir o No CAPTCHA no seu site
Escrito em 06 de Junho de 2024 por Rafael Batista

O reCAPTCHA é um sistema de detecção de bots de propriedade da Google. Ele protege interações em sites aplicando um teste para determinar se o usuário é humano. Para isso, propõe que o usuário resolva um desafio dificilmente solucionado por um bot.
Lançado em 2007, o serviço originalmente unia dois propósitos em uma única tarefa: 1) permitia que web hosts filtrassem as visitas ou interações de bots com seus sites; e 2) criava uma oportunidade de resolver os problemas que computadores encontravam na execução de tarefas.
Como funciona o reCAPTCHA?
O serviço iniciou suas atividades solicitando que os usuários decifrassem palavras em uma imagem na tela. Essas palavras vinham de livros e documentos ilegíveis para computadores, mas legíveis para humanos. Com a ajuda dos usuários, incontáveis obras grandes acervos bibliográficos foram digitalizadas através do CAPTCHA.
Com o passar do tempo, a natureza dos testes do reCAPTCHA mudou. A Google deixou de lado as palavras digitalizadas para dar vez a imagens. As imagens, provenientes do Google Street View, contavam com a ajuda humana para serem decifradas, filtradas ou descritas.
Os testes incluem identificar números de casas e reconhecer ou distinguir objetos como veículos automotores e sinalização de trânsito. Com esta categoria de testes, a empresa pretende afinar a precisão de seus algoritmos de visão computacional, contribuindo, dentre outras coisas, para o desenvolvimento de veículos autônomos.
No CAPTCHA
Em 2017, a Google lançou uma nova versão do reCAPTCHA. Conhecida como No CAPTCHA, esta versão do serviço permite utilizar métodos de validação do usuário que dispensam a interação humana. Nos casos em que o processo falhe em validar o acesso, um pop-up com um reCAPTCHA tradicional é exibido.
O No CAPTCHA utiliza Machine Learning para analisar o comportamento dos usuários em uma página e verificar se são humanos. Critérios incluem os padrões de rolagem, tempo de permanência e formas de input (teclado, mouse ou toque), por exemplo.
Isso permite ao web host oferecer uma experiência de uso mais simples e ágil. Para o usuário, a vantagem é a rapidez da verificação, que dispensa quaisquer ações além de marcar uma checkbox.
Como inserir o No CAPTCHA em um site
Inserir o No CAPTCHA no seu site ou aplicação é um processo similar à inserção de outros tipos de reCAPTCHA.
Veremos agora como inserir essa funcionalidade em seu site e realizar a validação.
Passo 1: Criar chaves de acesso
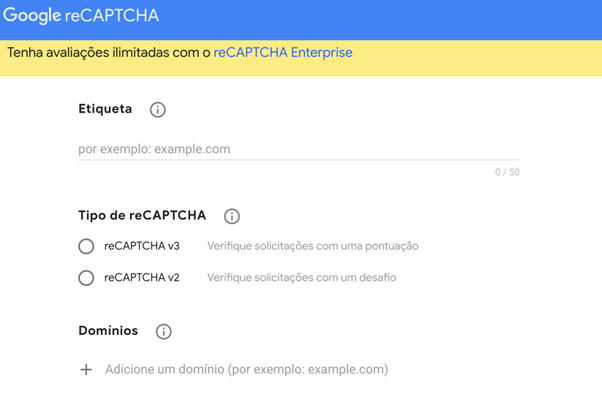
Primeiro, é preciso criar uma chave de acesso no painel de administrador da Google.
Em “Etiqueta”, coloque uma identificação para sua chave.

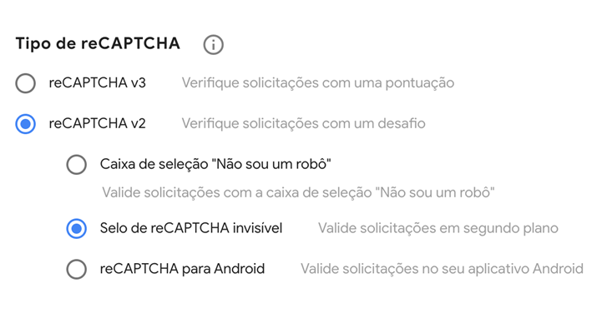
Em “Tipo de reCAPTCHA”, selecione a opção reCAPTCHA v2 e em seguida Selo de reCAPTCHA invisível

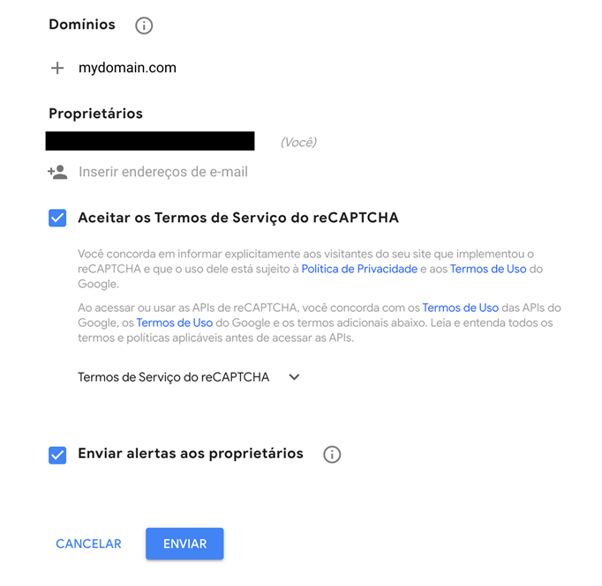
Adicione seu domínio e marque Aceitar os Termos de Serviço do reCAPTCHA. Em seguida, clique em ENVIAR.

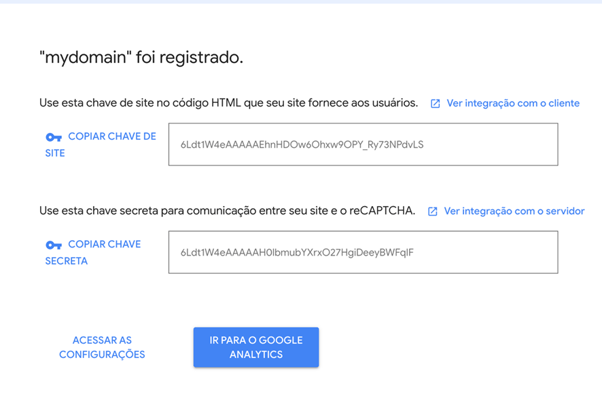
Ao clicar em Enviar, você será redirecionado para a página que contém as chaves para inserir em seu formulário.

Passo 2: Criar o form
Vamos criar um formulário em HTML bem simples, que irá conter somente nome, email e um botão para envio do formulário.
|
<!DOCTYPE html> |
O form ficará assim: bem simples e sem CSS.

Passo 3: Adicionar o reCaptcha
Com o formulário criado, insira o código reCAPTCHA logo após fazer uma validação no Javascript.
Feche o script com a chamada da API da Google. Ela deverá ser inserida antes da tag de fechamento do head (</head>).
|
<script src='https://www.google.com/recaptcha/api.js'></script> |
Dentro do formulário (<form>), o reCAPTCHA será enviado dentro de uma <div>.
|
<div id='recaptcha' class="g-recaptcha" data-sitekey="CHAVE DO SITE" data-callback="sendForm" data-size="invisible"></div> |
Note que:
- data-sitekey: adiciona a chave que foi gerada anteriormente no google admin
- data-callback: define a função que irá executar com sucesso.
- data-size: aqui será informado pra criar o reCAPTCHA invisível
[h3] Passo 4: Chamar o reCAPTCHA no Javascript
Antes de fechar a tag </body>, o Javascript deve ser adicionado. Primeiro é feita a validação. Depois, o reCAPTCHA é executado. Dentro do data-callback, a função sendForm mostrará apenas um alert na tela.
|
<script type="text/javascript"> |
- linha 2: seleciona o formulário através do #id
- linha 3: adiciona um evento submit ao form, quando clicar no botão será executado uma ação.
- linha 4: cancela a ação do evento enquanto o script continua
- linhas 5 e 6: criam as variáveis selecionando os campos do form
- linha 7: verifica se os campos estão vazios e se tiver exibe um alert, caso não, executa a verificação do reCAPTCHA
- linha 13: define a função que será executada em caso de sucesso.

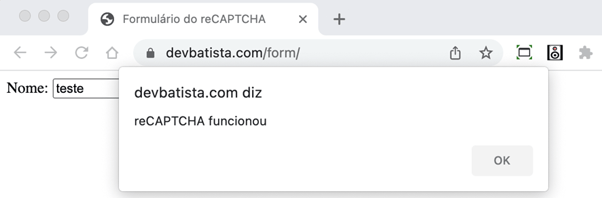
Após verificar que o reCAPTCHA funciona, você pode criar outras validações via Javascript
e backend.
Por que usar o No CAPTCHA?
O reCAPTCHA é uma excelente alternativa para garantir que você não receba spam. Além disso, previne o abuso de ferramentas ou sistemas por bots ou scripts.
A maneira aqui descrita é apenas uma das formas de criar a validação. Outras formas, server-side, por exemplo, também funcionarão normalmente.
Siga este link para consultar outras formas de utilizar o reCAPTCHA invisível ou No CAPTCHA.
Seguiu nosso tutorial para implementar o No CAPTCHA no seu site? Conte nos comentários como foi a sua experiência! :)

Escrito em 01 de Abril de 2022 por
Rafael Batista
Rafael Batista é Desenvolvedor Web e apaixonado por tecnologia. Com experiência também em programação, desenvolve sites e sistemas há mais de 2 anos. No início, dedicou-se à linguagem PHP e agora trabalha na linguagem Ruby.
Posts relacionados

Pix por aproximação: aprenda como implementar e beneficiar seu negócio


